DevLog 😶
[Spring] Thymeleaf를 사용해서 상품 등록/수정/조회 구현하기 본문
김영한 님의 '스프링 MVC 2편 - 백엔드 웹 개발 활용 기술'을 보고 정리한 글입니다 😊
스프링 MVC 2편 - 백엔드 웹 개발 활용 기술 - 인프런 | 강의
웹 애플리케이션 개발에 필요한 모든 웹 기술을 기초부터 이해하고, 완성할 수 있습니다. MVC 2편에서는 MVC 1편의 핵심 원리와 구조 위에 실무 웹 개발에 필요한 모든 활용 기술들을 학습할 수 있
www.inflearn.com
- 지난 포스팅과 이어집니다 :D
[Spring] Thymeleaf 기본 문법 정리
김영한 님의 '스프링 MVC 2편 - 백엔드 웹 개발 활용 기술'을 보고 정리한 글입니다 😊 스프링 MVC 2편 - 백엔드 웹 개발 활용 기술 - 인프런 | 강의 웹 애플리케이션 개발에 필요한 모든 웹 기술을
cl8d.tistory.com
| 입력 폼 처리
[Spring] thymeleaf, bootstrap을 통해 기본 상품 저장 웹 사이트 만들기
김영한 님의 '스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술'을 보고 정리한 글입니다 😊 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 - 인프런 | 강의 웹 애플리케이션을 개발할 때 필요한 모든 웹 기
cl8d.tistory.com
- 저번 포스팅에서 진행하였던 상품 등록 폼을 타임리프가 제공하는 입력 폼 기능으로 변경해보자.
- th:object -> 커맨드 객체 지정
- *{...} -> 선택 변수 식, th:object에서 선택한 객체에 접근
- th:field -> HTML 태그의 id, name, value 속성을 자동으로 처리해줌
- 우선, th:object를 적용하기 위해서 오브젝트 정보를 넘겨주자.
[SItemController.java] - 수정
@GetMapping("/add")
public String addForm(Model model) {
model.addAttribute("item", new SItem());
return "basic/addForm";
}- 데이터가 비어있는 빈 오브젝트를 만들어서 넘겨준다.
[addForm.html] - 수정
<form action="item.html" th:action th:object="${item}" method="post">
<div class="row fw-bold font-monospace">
<div class="col text-center">
<label for="itemName">Name</label>
<input type="text"
th:field="*{itemName}"
class="form-control text-center"
placeholder="Please Enter an Item Name.">
</div>
</div>
<div class="row mt-2 fw-bold font-monospace">
<div class="col text-center">
<label for="price">Price</label>
<input type="text"
th:field="*{price}"
class="form-control text-center"
placeholder="Please Enter an Item Price.">
</div>
<div class="col text-center">
<label for="quantity">Quantity</label>
<input type="text"
th:field="*{quantity}"
class="form-control text-center"
placeholder="Please Enter an Item Quantity.">
</div>
</div>- th:object="${item}"으로 form에서 사용할 객체를 지정해준다.
: 즉, 모델에서 넘긴 데이터의 키를 넣어주면 된다.
- th:field="*{itemName}"
: ⭐사용해주면 자동으로 id, name, value 값을 넣어준다.
-> id="itemName" name="itemName" value=""
- id는 고유한 id 값, name은 일종의 변수 이름, value는 화면에 표시되는 값을 의미한다.
- id, name은 기본적으로 th:field에 입력한 값을, value는 비워주는 것 같다.
- 마찬가지로 수정 폼에도 적용해주자.
[editForm.html] - 수정
<form action="item.html" th:action th:object="${item}" method="post">
<div class="row fw-bold font-monospace">
<div class="col text-center">
<label for="id">Id</label>
<input type="text"
th:field="*{id}"
class="form-control text-center"
readonly>
</div>
<div class="col text-center">
<label for="itemName">Name</label>
<input type="text"
th:field="*{itemName}"
class="form-control text-center">
</div>
</div>
<div class="row mt-2 fw-bold font-monospace">
<div class="col text-center">
<label for="price">Price</label>
<input type="text"
th:field="*{price}"
class="form-control text-center">
</div>
<div class="col text-center">
<label for="quantity">Quantity</label>
<input type="text"
th:field="*{quantity}"
class="form-control text-center">
</div>
</div>- 마찬가지로 th:field를 적용해주었다. 기존에 존재하던 id, name, value 값을 신경써주지 않아도 되어서 매우 편리해졌다.
<input type="text" id="itemName" name="itemName" value="입력한값">
- 소스를 보면 이렇게 알아서 잘 만들어준 것을 볼 수 있다. (특히 value 처리가 간편해졌다)
| 체크 박스
- 상품 등록 시 요구사항을 조금 더 추가해보자.
- 판매 여부를 체크 박스로 선택, 등록 지역을 여러 개의 체크 박스 다중 선택으로. 상품 종류를 라디오 버튼, 배송 방식을 셀렉트 박스로!
[SItemType.java]
@Getter
@AllArgsConstructor
public enum SItemType {
BOOK("도서"),
FOOD("식품"),
ETC("기타");
private final String description;
}
[DeliveryCode.java]
@Data
@AllArgsConstructor
public class DeliveryCode {
private String code;
private String displayName;
}- code는 시스템 내에서 사용하는 값, displayName은 고객에게 보여주는 값.
[SItem.java] - 수정
@Getter
@NoArgsConstructor
@Setter
public class SItem {
private Long id;
private String itemName;
private Integer price;
private Integer quantity;
private Boolean open;
private List<String> regions;
private SItemType itemType;
private String deliveryCode;
public SItem(String itemName, Integer price, Integer quantity) {
this.itemName = itemName;
this.price = price;
this.quantity = quantity;
}
public void changeId(Long id) {
this.id = id;
}
public void changeItemInfo(String itemName, Integer price, Integer quantity) {
this.itemName = itemName;
this.price = price;
this.quantity = quantity;
}
}- 요구사항에 따른 판매 여부, 지역, 상품 종류, 배송 방식 필드를 추가하였다.
[addForm.html] - 수정
<div class="row mt-2 fw-bold font-monospace">
<div class="col">
<div>Sales status</div>
<div class="form-check">
<input type="checkbox" id="open" name="open" class="form-check-input">
<label for="open" class="form-check-label">Open</label>
</div>
</div>
</div>- 간단한 체크박스를 생성해주었다.
- 이때, 체크박스를 선택하면 HTML form에서는 open=on이라는 값이 넘어가고, 스프링은 이를 true로 변환해준다.
- 그래서, 스프링 단위에서는 item.open=true라는 값이 찍힌다.
- ⭐그러나, 선택하지 않으면 아예 item.open=null로 찍혀서 필드 자체가 서버로 전송되지 않는다.
- 이러면, 사용자가 체크를 '의도적으로 해제'했을 때도 오지 않기 때문에 서버 내부에 값 저장이 곤란해진다.
- 이를 방지하기 위해서, 하나의 히든 필드를 만들어두자.
- 체크박스 이름에 _을 붙여서 전송해주면 체크를 해제했다고 인식한다. 히든 필드는 항상 서버로 전송된다!
[addForm.html] - 수정
<div class="col">
<div>Sales status</div>
<div class="form-check">
<input type="checkbox" id="open" name="open" class="form-check-input">
<input type="hidden" name="_open" value="on">
<label for="open" class="form-check-label">Open</label>
</div>
</div>- 이러면, 체크박스를 선택했을 때는 open=on&_open=on이 함께 전송되고, 해제했을 때는 _open=on만 가기 때문에 체크되지 않았다고 인식할 수 있다!
: 스프링에서는 item.open=true, item.open=false로 성공적으로 구분한다!
- 그러나, 개발자가 직접 추가하기에는 역시 번거롭다. 타임리프에서 제공하느나 폼 기능을 사용하자.
[addForm.html] - 수정
<div class="col">
<div>Sales status</div>
<div class="form-check">
<input type="checkbox" th:field="*{open}" class="form-check-input">
<label for="open" class="form-check-label">Open</label>
</div>
</div>- th:field="*{open}"을 추가해주면, 타임리프에서 자동으로 아래와 같은 태그를 추가해준다.
<input type="checkbox" id="open1" class="form-check-input" name="open" value="true">
<input type="hidden" name="_open" value="on"/>
-> 그렇기 때문에, 개발자가 굳이 hidden tag를 신경쓰지 않아도 된다!
참고로, 체크박스는 다중으로 선택이 될 수 있기 때문에 id가 open1이라는 값으로 만들어진다 (자동으로 1을 추가해줌)
이에 대해서는 뒤에서 한 번 더 다룰 예정!
[item.html] - 수정
<div class="row mt-2 fw-bold font-monospace">
<div class="col">
<div>Sales status</div>
<div class="form-check">
<input type="checkbox" id="open" th:field="${item.open}"
class="form-check-input" disabled>
<label for="open" class="form-check-label">Open</label>
</div>
</div>
</div>- 여기서는 th:object 선언을 안 해줬으니까 th.field="*{item.open}"으로 써야 한다!
- 또한, 체크가 되어 있을 경우 기존에는 checked="checked" 를 개발자가 처리했어야 했는데, 이 역시 타임리프가 자동으로 해준다.
- 아래는 타임리프가 자동으로 생성해준 속성이다.
<input type="checkbox" id="open" class="form-check-input" disabled name="open" value="true" checked="checked">
- 타임리프는 th:field 값과 th:value 값을 비교해서 자동으로 추가해준다.
[editForm.html] - 수정
<div class="row mt-2 fw-bold font-monospace">
<div class="col">
<div>Sales status</div>
<div class="form-check">
<input type="checkbox" id="open" th:field="*{open}" class="form-check-input">
<label for="open" class="form-check-label">Open</label>
</div>
</div>
</div>
[SItem.java] - 수정
public void changeItemInfo(String itemName, Integer price, Integer quantity,
Boolean open, List<String> regions, SItemType itemType,
String deliveryCode) {
this.itemName = itemName;
this.price = price;
this.quantity = quantity;
this.open = open;
this.regions = regions;
this.itemType = itemType;
this.deliveryCode = deliveryCode;
}
[SItemRepository.java] - 수정
public void update(Long itemId, SItem updateInfo) {
SItem findItem = store.get(itemId);
findItem.changeItemInfo(updateInfo.getItemName(), updateInfo.getPrice(), updateInfo.getQuantity(),
updateInfo.getOpen(), updateInfo.getRegions(), updateInfo.getItemType(), updateInfo.getDeliveryCode());
}
| 체크 박스 - 여러 개
- 체크 박스를 여러 개 체크할 수 있도록 만들어보자! (등록 지역)
[SItemController.java] - 추가
@ModelAttribute("regions")
public Map<String, String> regions() {
Map<String, String> regions = new LinkedHashMap<>();
regions.put("SEOUL", "서울");
regions.put("BUSAN", "부산");
regions.put("JEJU", "제주");
return regions;
}- @ModelAttribute를 메서드 단위에 쓴다고...?! 싶을 수도 있다.
- 등록 폼, 상세 화면, 수정 폼에서도 모두 지역이 쓰인 체크 박스를 반복해서 보여줘야 하는데, 각 컨트롤러에서 model.addAttribute를 사용해서 추가해주기에는 너무 번거롭다.
- 그렇기 때문에, 메서드 단위에 사용하여 해당 컨트롤러에 요청 시 regions에서 반환된 값이 자동으로 model에 담기도록 해주자!
[addForm.html] - 추가
<div class="row mt-2 fw-bold font-monospace">
<div class="col">
<div>Regions</div>
<div th:each="region : ${regions}"
class="form-check form-check-inline">
<input type="checkbox" th:field="*{regions}"
th:value="${region.key}" class="form-check-input">
<label th:for="${#ids.prev('regions')}"
th:text="${region.value}"
class="form-check-label"
>Seoul</label>
</div>
</div>
</div>- th:each를 통해 반복문으로 체크박스를 생성해주었다.
<input type="checkbox" th:field="*{regions}" th:value="${region.key}" class="form-check-input">
- regions를 사용하며, value 값으로 key를 넣었다 (즉, 각 region 이름의 영어 이름)
- 그리고, 사용자에게 보여질 때는 value 값, 즉 region의 한글 이름이 보여지도록 하였다.
<label th:for="${#ids.prev('regions')}" th:text="${region.value}" class="form-check-label">
- ⭐보통 label의 for는 input에서 쓰인 id와 동일한 값을 넣는다. (input과 label을 연관시키기 위해서)
- 이때, th:for에 대해 ids.prev라는 걸 설정했는데, 이는 반복문으로 체크박스 생성 시 id가 모두 regions로 동일해질 수 있기 때문에,
고유한 id를 가지게 하기 위해서 임의로 1, 2, 3 숫자가 붙도록 만들어주었다. (name의 경우 동일해도 무관함)
- 실제로, 생성된 걸 보면
<input type="checkbox" value="SEOUL" class="form-check-input" id="regions1" name="regions"><input type="hidden" name="_regions" value="on"/>
<label for="regions1"class="form-check-label">서울</label>
<input type="checkbox" value="BUSAN" class="form-check-input" id="regions2" name="regions"><input type="hidden" name="_regions" value="on"/>
<label for="regions2" class="form-check-label">부산</label>
- 이런 식으로 id 값이 증가되면서 생기는 걸 볼 수 있다!
- 참고로, 굳이 저렇게 쓰지 않고 th:for="${regions}"라고 해도 자동으로 id가 증가하면서 생기기는 한다... :D
🚩 prev 외에 다양한 조건
- prev의 경우 이전 시퀀스의 값을 + 1
- region1, region2, region3...
- next의 경우 다음 시퀀스의 값을 + 1
- region2, region3, region4...
- seq는 현재 시퀀스 값을 반환 후 시퀀스 값을 +1
- region2, region4, region6...
🚩 ids의 경우 보통 label 태그에서 사용하는데, label이 form의 앞에 위치한다면 next를, 우리의 예제처럼 form의 뒤에 온다면 prev를 사용하는 경우가 많다고 한다. 그러나, seq의 경우 조금 다르게 동작한다.
- label이 먼저 오는 경우 현재 시퀀스 값을 반환한 뒤 +1을 시행한다.
- label이 나중에 오는 경우 현재 시퀀스 값에서 +1을 한 뒤 반환을 해준다.
➕ 이와 관련해서 다른 분이 테스트를 해주셨다고 하셔서, 대충 옮겨보자면...
- th:each는 iteration이 가능하다면 반복은 하지만, index를 제공해주지는 않는다.
- 그래서, 객체 이용 시 가상의 index를 생성한다. (이름은 ID Count) 이는 1부터 시작한다.
- 이때, 객체를 이용하지 않으면 index를 생성하지 않고, 이용을 할 때 생성한다.
- 루프를 돌 때마다 1씩 증가한다.
- #ids.prev의 경우 이전에 이용하였던 가상의 index가 있는지 확인하고, 그 값을 가져온다.
-- 만약 label이 먼저 오는데 ids.prev를 사용하면 에러가 발생한다. 가상의 index를 사용한 적이 없으니까!
- #ids.next의 경우 객체를 사용했다면, 생성된 가상의 인덱스 값을 가져온다.
-- 이때, 객체를 사용하기 전에는 인덱스가 생성되지 않았을 텐데, #ids.next를 사용하면 객체 사용이 안 되어도 미리 이용 가능하다.
- #ids.seq의 경우, 가상의 index를 미리 이용해놓고(ids.next처럼) 1을 증가해둔다(i++). 그래서 2씩 증가하는 것처럼 보이는 것.
참고) https://inflearn.com/questions/273026
- 아무튼, 만약 체크박스를 선택하면 다음과 같은 정보가 전송된다.
regions=SEOUL&_regions=on®ions=BUSAN&_regions=on&_regions=on
히든 태그의 정보가 전송된다는 점!
- 아무것도 선택 안 하면 이렇게 뜬다.
_regions=on&_regions=on&_regions=on
[item.html] - 추가
<div class="row mt-2 fw-bold font-monospace">
<div class="col">
<div>Regions</div>
<div th:each="region : ${regions}"
class="form-check form-check-inline">
<input type="checkbox" th:field="${item.regions}"
th:value="${region.key}" class="form-check-input" disabled>
<label th:for="${#ids.prev('regions')}"
th:text="${region.value}"
class="form-check-label"
>Seoul</label>
</div>
</div>
</div>- 마찬가지로 선택한 체크박스에 대해서는 조회 시에 checked="checked" 옵션이 자동으로 추가되어 있다!
[editForm.html]
<div class="row mt-2 fw-bold font-monospace">
<div class="col">
<div>Regions</div>
<div th:each="region : ${regions}"
class="form-check form-check-inline">
<input type="checkbox" th:field="*{regions}"
th:value="${region.key}" class="form-check-input">
<label th:for="${#ids.prev('regions')}"
th:text="${region.value}"
class="form-check-label"
>Seoul</label>
</div>
</div>
</div>
| 라디오 버튼
- 이번에는 상품 종류 지정을 위한 라디오 버튼을 추가해주자.
[SItemController.java] - 추가
@ModelAttribute("itemTypes")
public SItemType[] itemTypes() {
return SItemType.values();
}- 아까와 동일한 원리로 @ModelAttribute를 활용해서 모델에 넣어주자.
- enum의 values를 활용하면 enum의 모든 정보를 배열로 반환받을 수 있다.
-> [BOOK, FOOD, ETC]
[addForm.html]
<div class="col">
<div>Item Type</div>
<div th:each="type: ${itemTypes}"
class="form-check form-check-inline">
<input type="radio" th:field="*{itemType}"
th:value="${type.name()}"
class="form-check-input">
<label th:for="${#ids.prev('itemType')}"
th:text="${type.description}"
class="form-check-label">
BOOK
</label>
</div>
</div>- 라디오 버튼은 한 번 선택되면 항상 다른 걸 또 선택해야 하기 때문에 히든 필드를 사용할 필요가 없다!
- type.name을 하면 enum 타입의 name 부분을 가져오게 된다.
ex) BOOK("도서")라고 했을 때 name은 BOOK이 되는 것.
[item.html]
<div class="col">
<div>Item Type</div>
<div th:each="type: ${itemTypes}"
class="form-check form-check-inline">
<input type="radio" th:field="${item.itemType}"
th:value="${type.name()}"
class="form-check-input" disabled>
<label th:for="${#ids.prev('itemType')}"
th:text="${type.description}"
class="form-check-label">
BOOK
</label>
</div>
</div>[editForm.html]
<div class="col">
<div>Item Type</div>
<div th:each="type: ${itemTypes}"
class="form-check form-check-inline">
<input type="radio" th:field="*{itemType}"
th:value="${type.name()}"
class="form-check-input">
<label th:for="${#ids.prev('itemType')}"
th:text="${type.description}"
class="form-check-label">
BOOK
</label>
</div>
</div>- 마찬가지로 선택된 것에 대해서는 타임리프가 자동으로 checked="checked" 옵션을 넣어준다.
- 추가적으로, 타임리프에서는 ENUM 타입에 직접 접근도 가능하다.
<div th:each="type : ${T(패키지경로.SItemType).values()}">
- 이런 식으로 직접 접근은 되지만, 패키지 경로가 바뀌면 여기도 바꿔줘야 하기 때문에 웬만하면 비추천한다.
| 셀렉트 박스
- 여러 선택지 중에 하나를 선택할 수 있다. 배송 방식을 이걸로 구현해보자.
[SItemController.java] - 추가
@ModelAttribute("deliveryCodes")
public List<DeliveryCode> deliveryCodes() {
return CreateDeliveryCode.getCodes();
}
@NoArgsConstructor
static class CreateDeliveryCode {
private static final List<DeliveryCode> deliveryCodes =
Arrays.asList(new DeliveryCode("FAST", "빠른 배송"),
new DeliveryCode("NORMAL", "일반 배송"),
new DeliveryCode("SLOW", "느린 배송"));
public static List<DeliveryCode> getCodes() {
return deliveryCodes;
}
}- 이번에는 자바 객체 리스트를 반환하였다.
- 메서드 내에서 리스트를 선언하고 add를 해줘도 무방하다.
그러나, deliveryCodes()가 컨트롤러가 호출될 때마다 사용되기 때문에 메모리 낭비가 일어나기 때문에 클래스를 별도로 선언하고 미리 deliveryCodes에 대해 초기화를 진행해둔 리스트를 리턴하도록 만들었다.
추가적으로, static final로 해서 싱글톤으로 가져올 수 있도록 하였다.
[addForm.html] - 추가
<div class="col">
<div>Delivery</div>
<select th:field="*{deliveryCode}" class="form-select">
<option value="">== SELECT DELIVERY TYPE ==</option>
<option th:each="deliveryCode : ${deliveryCodes}"
th:value="${deliveryCode.code}"
th:text="${deliveryCode.displayName}">FAST</option>
</select>
</div>- th:each문을 통해 value에 각각의 code 값이 들어가도록 하고, 사용자에게는 text 값이 보여지도록 하였다.
- 브라우저에서는 다음과 같이 나온다.
<select class="form-select" id="deliveryCode" name="deliveryCode">
<option value="">== SELECT DELIVERY TYPE ==</option>
<option value="FAST">빠른 배송</option>
<option value="NORMAL">일반 배송</option>
<option value="SLOW">느린 배송</option>
</select>
- 참고로, 셀렉트 박스에서는 아무것도 선택하지 않으면 빈 값이 전달된다.
[item.html]
<div class="col">
<div>Delivery</div>
<select th:field="${item.deliveryCode}" class="form-select" disabled>
<option value="">== SELECT DELIVERY TYPE ==</option>
<option th:each="deliveryCode : ${deliveryCodes}"
th:value="${deliveryCode.code}"
th:text="${deliveryCode.displayName}">FAST</option>
</select>
</div>[editForm.html]
<div class="col">
<div>Delivery</div>
<select th:field="*{deliveryCode}" class="form-select">
<option value="">== SELECT DELIVERY TYPE ==</option>
<option th:each="deliveryCode : ${deliveryCodes}"
th:value="${deliveryCode.code}"
th:text="${deliveryCode.displayName}">FAST</option>
</select>
</div>- 마찬가지로 선택된 값에 대해서는 자동으로 checked="checked" 옵션을 넣어준다.
| 사용한 최종 코드
[Items]

[saveForm]

[Item]

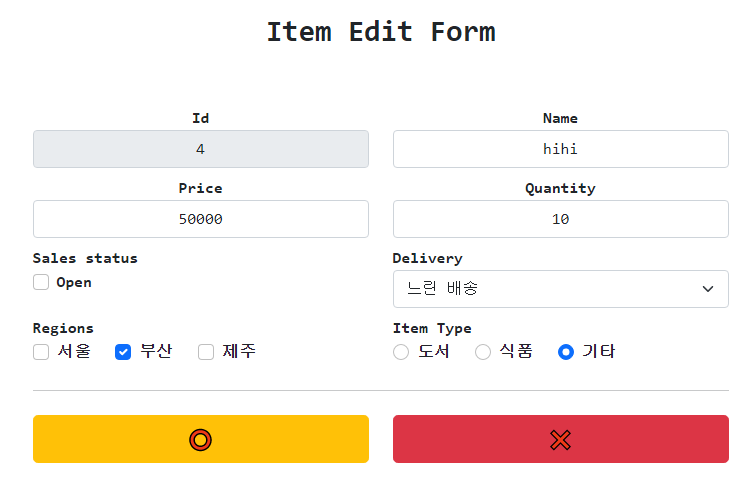
[edit]

✔ Code
[패키지 구조]

- hello-form은 이전 프로젝트에서 만든 거여서 무시해도 된다...!
[SItem.java]
@Getter
@NoArgsConstructor
@Setter
public class SItem {
private Long id;
private String itemName;
private Integer price;
private Integer quantity;
private Boolean open;
private List<String> regions;
private SItemType itemType;
private String deliveryCode;
public SItem(String itemName, Integer price, Integer quantity) {
this.itemName = itemName;
this.price = price;
this.quantity = quantity;
}
public void changeId(Long id) {
this.id = id;
}
public void changeItemInfo(String itemName, Integer price, Integer quantity,
Boolean open, List<String> regions, SItemType itemType,
String deliveryCode) {
this.itemName = itemName;
this.price = price;
this.quantity = quantity;
this.open = open;
this.regions = regions;
this.itemType = itemType;
this.deliveryCode = deliveryCode;
}
}[DeliveryCode.java]
@Data
@AllArgsConstructor
public class DeliveryCode {
private String code;
private String displayName;
}[SItemType.java]
@Getter
@AllArgsConstructor
public enum SItemType {
BOOK("도서"),
FOOD("식품"),
ETC("기타");
private final String description;
}[SItemRepository.java]
@Repository
public class SItemRepository {
private static final Map<Long, SItem> store = new ConcurrentHashMap<>();
private static AtomicLong sequence = new AtomicLong(0);
public SItem save(SItem item) {
item.changeId(sequence.incrementAndGet());
store.put(item.getId(), item);
return item;
}
public SItem findById(Long id) {
return store.get(id);
}
public List<SItem> findAll() {
return new ArrayList<>(store.values());
}
public void update(Long itemId, SItem updateInfo) {
SItem findItem = store.get(itemId);
findItem.changeItemInfo(updateInfo.getItemName(), updateInfo.getPrice(), updateInfo.getQuantity(),
updateInfo.getOpen(), updateInfo.getRegions(), updateInfo.getItemType(), updateInfo.getDeliveryCode());
}
public void clearStore() {
store.clear();
}
}[SItemController.java]
@Controller
@RequestMapping("/basic/items")
@RequiredArgsConstructor
public class SItemController {
private final SItemRepository repository;
@GetMapping
public String items(Model model) {
List<SItem> items = repository.findAll();
model.addAttribute("items", items);
return "basic/items";
}
@GetMapping("/{itemId}")
public String item(@PathVariable Long itemId, Model model) {
SItem item = repository.findById(itemId);
model.addAttribute("item", item);
return "basic/item";
}
@GetMapping("/add")
public String addForm(Model model) {
model.addAttribute("item", new SItem());
return "basic/addForm";
}
@PostMapping("/add")
public String addItemV2 (SItem item, Model model, RedirectAttributes redirectAttributes) {
SItem savedItem = repository.save(item);
model.addAttribute("item", item);
redirectAttributes.addAttribute("itemId", savedItem.getId());
redirectAttributes.addAttribute("status", true);
return "redirect:/basic/items/{itemId}";
}
@GetMapping("/{itemId}/edit")
public String editForm(@PathVariable Long itemId, Model model) {
SItem item = repository.findById(itemId);
model.addAttribute("item", item);
return "basic/editForm";
}
@PostMapping("/{itemId}/edit")
public String edit(@PathVariable Long itemId, SItem item, Model model) {
repository.update(itemId, item);
model.addAttribute("item", item);
return "redirect:/basic/items/{itemId}";
}
@ModelAttribute("regions")
public Map<String, String> regions() {
Map<String, String> regions = new LinkedHashMap<>();
regions.put("SEOUL", "서울");
regions.put("BUSAN", "부산");
regions.put("JEJU", "제주");
return regions;
}
@ModelAttribute("itemTypes")
public SItemType[] itemTypes() {
return SItemType.values();
}
@ModelAttribute("deliveryCodes")
public List<DeliveryCode> deliveryCodes() {
return CreateDeliveryCode.getCodes();
}
@NoArgsConstructor
static class CreateDeliveryCode {
private static final List<DeliveryCode> deliveryCodes
= Arrays.asList(new DeliveryCode("FAST", "빠른 배송"),
new DeliveryCode("NORMAL", "일반 배송"),
new DeliveryCode("SLOW", "느린 배송"));
public static List<DeliveryCode> getCodes() {
return deliveryCodes;
}
}
// 테스트 데이터 추가 (의존관계 주입 이후 실행)
@PostConstruct
public void init() {
repository.save(new SItem("itemA", 10000, 10));
repository.save(new SItem("itemB", 20000, 20));
}
}
-----------------
[addform.html]
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<link href="../css/bootstrap.min.css"
th:href="@{/css/bootstrap.min.css}"
rel="stylesheet">
<title>Item Save Form</title>
<style>
</style>
</head>
<body>
<div class="container">
<div class="py-5 text-center">
<h2 class="font-monospace fw-bold">Item Save Form</h2>
</div>
<form action="item.html" th:action th:object="${item}" method="post">
<div class="row fw-bold font-monospace">
<div class="col text-center">
<label for="itemName">Name</label>
<input type="text"
th:field="*{itemName}"
class="form-control text-center"
placeholder="Please Enter an Item Name.">
</div>
</div>
<div class="row mt-2 fw-bold font-monospace">
<div class="col text-center">
<label for="price">Price</label>
<input type="text"
th:field="*{price}"
class="form-control text-center"
placeholder="Please Enter an Item Price.">
</div>
<div class="col text-center">
<label for="quantity">Quantity</label>
<input type="text"
th:field="*{quantity}"
class="form-control text-center"
placeholder="Please Enter an Item Quantity.">
</div>
</div>
<div class="row mt-2 fw-bold font-monospace">
<div class="col">
<div>Sales status</div>
<div class="form-check">
<input type="checkbox" th:field="*{open}" class="form-check-input">
<label for="open" class="form-check-label">Open</label>
</div>
</div>
<div class="col">
<div>Delivery</div>
<select th:field="*{deliveryCode}" class="form-select">
<option value="">== SELECT DELIVERY TYPE ==</option>
<option th:each="deliveryCode : ${deliveryCodes}"
th:value="${deliveryCode.code}"
th:text="${deliveryCode.displayName}">FAST</option>
</select>
</div>
</div>
<div class="row mt-2 fw-bold font-monospace">
<div class="col">
<div>Regions</div>
<div th:each="region : ${regions}"
class="form-check form-check-inline">
<input type="checkbox" th:field="*{regions}"
th:value="${region.key}" class="form-check-input">
<label th:for="${#ids.prev('regions')}"
th:text="${region.value}"
class="form-check-label"
>Seoul</label>
</div>
</div>
<div class="col">
<div>Item Type</div>
<div th:each="type: ${itemTypes}"
class="form-check form-check-inline">
<input type="radio" th:field="*{itemType}"
th:value="${type.name()}"
class="form-check-input">
<label th:for="${#ids.prev('itemType')}"
th:text="${type.description}"
class="form-check-label">
BOOK
</label>
</div>
</div>
</div>
<hr class="my-4">
<div class="row">
<div class="col">
<button class="w-100 btn btn-warning btn-lg"
type="submit">
⭕
</button>
</div>
<div class="col">
<button class="w-100 btn btn-danger btn-lg"
onclick="location.href='items.html'"
th:onclick="|location.href='@{/basic/items}'|"
type="button">
❌
</button>
</div>
</div>
</form>
</div>
</body>
</html>[editForm.html]
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<link href="../css/bootstrap.min.css"
th:href="@{/css/bootstrap.min.css}"
rel="stylesheet">
<title>Item Edit Form</title>
<style>
</style>
</head>
<body>
<div class="container">
<div class="py-5 text-center">
<h2 class="font-monospace fw-bold">Item Edit Form</h2>
</div>
<form action="item.html" th:action th:object="${item}" method="post">
<div class="row fw-bold font-monospace">
<div class="col text-center">
<label for="id">Id</label>
<input type="text"
th:field="*{id}"
class="form-control text-center"
readonly>
</div>
<div class="col text-center">
<label for="itemName">Name</label>
<input type="text"
th:field="*{itemName}"
class="form-control text-center">
</div>
</div>
<div class="row mt-2 fw-bold font-monospace">
<div class="col text-center">
<label for="price">Price</label>
<input type="text"
th:field="*{price}"
class="form-control text-center">
</div>
<div class="col text-center">
<label for="quantity">Quantity</label>
<input type="text"
th:field="*{quantity}"
class="form-control text-center">
</div>
</div>
<div class="row mt-2 fw-bold font-monospace">
<div class="col">
<div>Sales status</div>
<div class="form-check">
<input type="checkbox" id="open" th:field="*{open}" class="form-check-input">
<label for="open" class="form-check-label">Open</label>
</div>
</div>
<div class="col">
<div>Delivery</div>
<select th:field="*{deliveryCode}" class="form-select">
<option value="">== SELECT DELIVERY TYPE ==</option>
<option th:each="deliveryCode : ${deliveryCodes}"
th:value="${deliveryCode.code}"
th:text="${deliveryCode.displayName}">FAST</option>
</select>
</div>
</div>
<div class="row mt-2 fw-bold font-monospace">
<div class="col">
<div>Regions</div>
<div th:each="region : ${regions}"
class="form-check form-check-inline">
<input type="checkbox" th:field="*{regions}"
th:value="${region.key}" class="form-check-input">
<label th:for="${#ids.prev('regions')}"
th:text="${region.value}"
class="form-check-label"
>Seoul</label>
</div>
</div>
<div class="col">
<div>Item Type</div>
<div th:each="type: ${itemTypes}"
class="form-check form-check-inline">
<input type="radio" th:field="*{itemType}"
th:value="${type.name()}"
class="form-check-input">
<label th:for="${#ids.prev('itemType')}"
th:text="${type.description}"
class="form-check-label">
BOOK
</label>
</div>
</div>
</div>
<hr class="my-4">
<div class="row">
<div class="col">
<button class="w-100 btn btn-warning btn-lg"
type="submit">
⭕
</button>
</div>
<div class="col">
<button class="w-100 btn btn-danger btn-lg"
onclick="location.href='items.html'"
th:onclick="|location.href='@{/basic/items/{itemId}(itemId=${item.id})}'|"
type="button">
❌
</button>
</div>
</div>
</form>
</div>
</body>
</html>[item.html]
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<link href="../css/bootstrap.min.css"
th:href="@{/css/bootstrap.min.css}"
rel="stylesheet">
<title>item Detail</title>
</head>
<body>
<div class="container">
<div class="py-5 text-center">
<h2 class="font-monospace fw-bold">Item Detail</h2>
</div>
<h2 class="font-monospace fw-bold text-center text-danger"
th:if="${param.status}" th:text="'Save Success!'"></h2>
<div class="row fw-bold font-monospace">
<div class="col text-center">
<label for="itemId">ID</label>
<input type="text" id="itemId" name="itemId"
class="form-control text-center"
value="1" th:value="${item.id}" readonly>
</div>
<div class="col text-center">
<label for="itemName">Name</label>
<input type="text" id="itemName" name="itemName"
class="form-control text-center"
value="상품A" th:value="${item.itemName}" readonly>
</div>
</div>
<div class="row mt-2 fw-bold font-monospace">
<div class="col text-center">
<label for="price">Price</label>
<input type="text" id="price" name="price"
class="form-control text-center"
value="10000" th:value="${item.price}" readonly>
</div>
<div class="col text-center">
<label for="quantity">Quantity</label>
<input type="text" id="quantity" name="quantity"
class="form-control text-center"
value="10" th:value="${item.quantity}" readonly>
</div>
</div>
<div class="row mt-2 fw-bold font-monospace">
<div class="col">
<div>Sales status</div>
<div class="form-check">
<input type="checkbox" id="open" th:field="${item.open}"
class="form-check-input" disabled>
<label for="open" class="form-check-label">Open</label>
</div>
</div>
<div class="col">
<div>Delivery</div>
<select th:field="${item.deliveryCode}" class="form-select" disabled>
<option value="">== SELECT DELIVERY TYPE ==</option>
<option th:each="deliveryCode : ${deliveryCodes}"
th:value="${deliveryCode.code}"
th:text="${deliveryCode.displayName}">FAST</option>
</select>
</div>
</div>
<div class="row mt-2 fw-bold font-monospace">
<div class="col">
<div>Regions</div>
<div th:each="region : ${regions}"
class="form-check form-check-inline">
<input type="checkbox" th:field="${item.regions}"
th:value="${region.key}" class="form-check-input" disabled>
<label th:for="${#ids.prev('regions')}"
th:text="${region.value}"
class="form-check-label"
>Seoul</label>
</div>
</div>
<div class="col">
<div>Item Type</div>
<div th:each="type: ${itemTypes}"
class="form-check form-check-inline">
<input type="radio" th:field="${item.itemType}"
th:value="${type.name()}"
class="form-check-input" disabled>
<label th:for="${#ids.prev('itemType')}"
th:text="${type.description}"
class="form-check-label">
BOOK
</label>
</div>
</div>
</div>
<hr class="my-4">
<div class="row">
<div class="col">
<button class="w-100 btn btn-warning btn-lg"
onclick="location.href='editForm.html'"
th:onclick="|location.href='@{/basic/items/{itemId}/edit(itemId=${item.id})}'|"
type="button">
✍🏻
</button>
</div>
<div class="col">
<button class="w-100 btn btn-info btn-lg"
onclick="location.href='items.html'"
th:onclick="|location.href='@{/basic/items}'|"
type="button">
📑
</button>
</div>
</div>
</div>
</body>
</html>[items.html]
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<link href="../css/bootstrap.min.css"
th:href="@{/css/bootstrap.min.css}"
rel="stylesheet">
<title>item List</title>
</head>
<body>
<div class="container" style="max-width: 600px">
<div class="py-5 text-center">
<h2 class="font-monospace fw-bold">Item List</h2>
<button class="btn btn-warning float-end text-white"
onclick="location.href='addForm.html'"
th:onclick="|location.href='@{/basic/items/add}'|"
type="button">
➕
</button>
</div>
<div class="mt-4 font-monospace">
<table class="table table-hover table-bordered">
<thead>
<tr class="text-center">
<th>ID</th>
<th>상품명</th>
<th>가격</th>
<th>수량</th>
</tr>
</thead>
<tbody class="text-center">
<tr th:each="item : ${items}">
<td><a href="item.html"
th:href="@{/basic/items/{itemId}(itemId=${item.id})}"
th:text="${item.id}">Id</a></td>
<td><a href="item.html"
th:href="@{|/basic/items/${item.id}|}"
th:text="${item.itemName}">ItemName</a></td>
<td th:text="${item.price}">Price</td>
<td th:text="${item.quantity}">Quantity</td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
</html>
- 타임리프에 대해 제대로 공부했던 시간이었다...! 다음 포스팅부터는 메시지, 국제화 방법에 대해서 알아보자.
'Back-end > Spring' 카테고리의 다른 글
| [Spring] BindingResult를 활용해서 검증 로직 추가하기, MessageCodesResolver 알아보기 (0) | 2022.08.22 |
|---|---|
| [Spring] 메시지와 국제화를 통해 언어 설정 커스텀하기 (0) | 2022.08.21 |
| [Spring] Thymeleaf 기본 문법 정리 (0) | 2022.08.18 |
| [Spring] thymeleaf, bootstrap을 통해 기본 상품 저장 웹 사이트 만들기 (0) | 2022.08.18 |
| [Spring] HTTP 요청 파라미터, 응답 데이터 생성, HttpMessageConverter와 ArgumentResolver (0) | 2022.08.17 |




